The Global Design section
Global Design
The Global Design section lets you make global changes that affect your entire site. You can customize your site's text, buttons, images, background, and navigation widgets from this menu. This allows you to quickly and efficiently make sweeping visual changes, reducing design time and keeping your site's style consistent across pages.
In the left panel, click Design to open Global Design.
Changes that you make to specific widgets or pages will override these global styles. We recommend you first decide on a global style, and then make customizations to parts of your site that you want to stand out or look different than the rest.
To learn more about global design, see the following video:
Text Style
This section lets you control Text Style for your site, both for text and titles of all sizes (H1 to H6). Change the font size, style, color, and other edits that will affect the text for all future paragraph and title widgets.
Button Style
This section lets you control the style of the button widgets on your site. Select one of our button designs and set the background color, border style, and text. Choose other effects like adding rounded corners or shadows to the button.
Note
Enable the toggle to Hide the Back to Top button on mobile.
Image Style
This section lets you control the style of the image widgets on your site. Select an image using the image picker and add or edit the border style, rounded corners, or shadow effects.
Row Style
This section allows you to define the global row design in terms of background color, default row spacing and default column spacing.
Note
Edits that will be made on individual rows will override the global row settings.
Site Background
This section lets you control Background Style for your site. Choose between using a color or image as your background. Changes also affect the desktop and tablet.
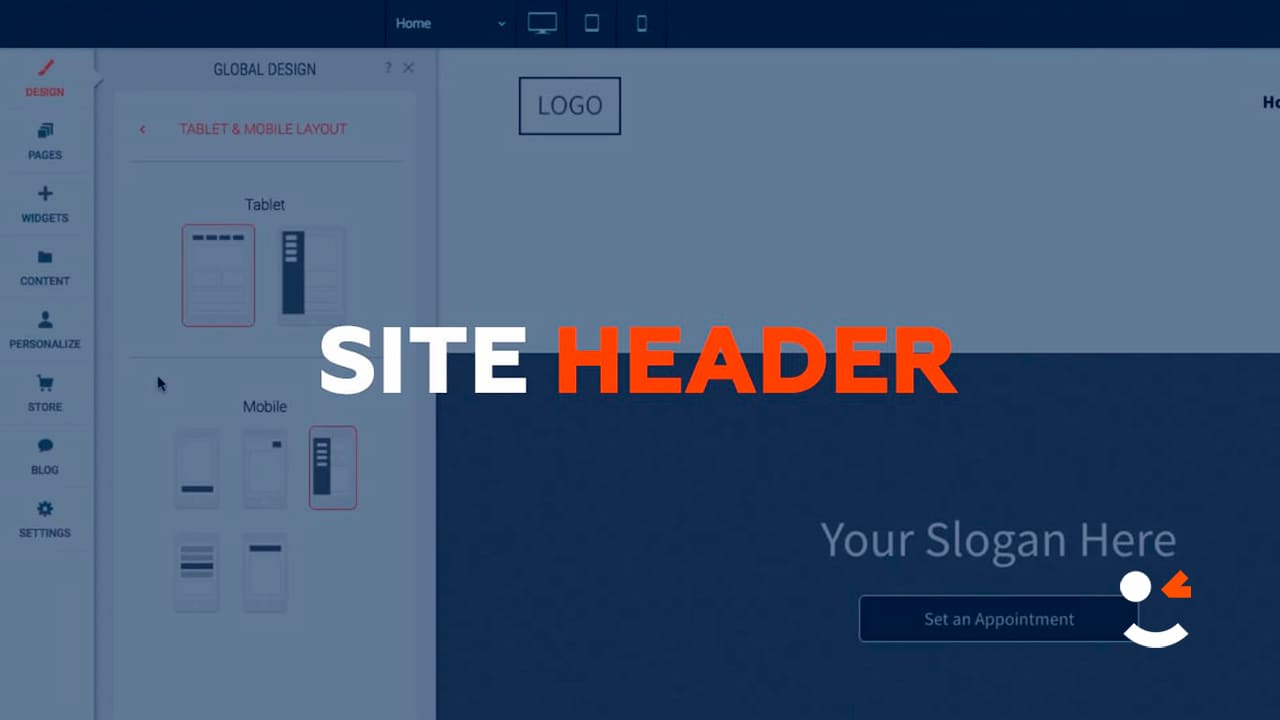
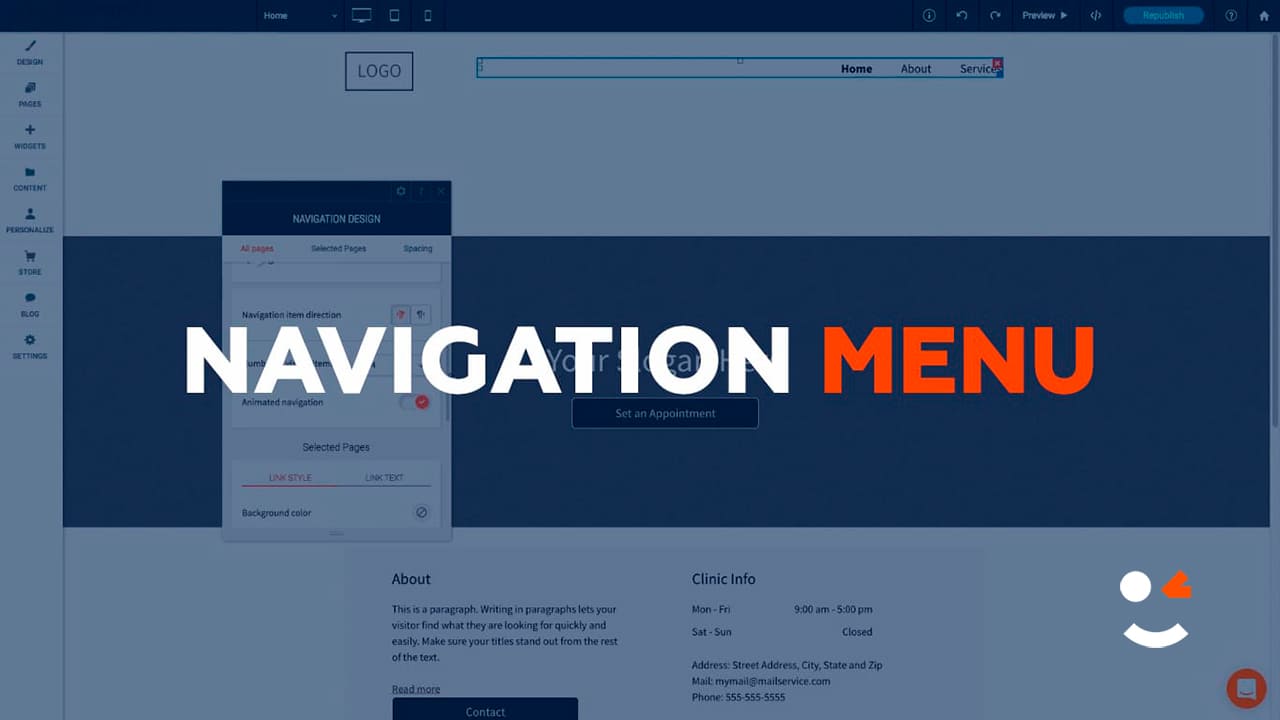
Site Layout
Control the site layout navigation on desktop, tablet and mobile. For the desktop version, you can choose from two widths: 960px or 1200px.
Note
Changing your navigation's layout often affects the behavior of your header and sometimes the rest of your site. If your header suddenly looks incorrect after changing the layout, try a different layout.
© 2024. All rights reserved Clever 5001 Founders Dr Suite L10, Rogers, AR 72758, United States. Privacy policies